2023-01-17 00:56:17 发布人:hao333 阅读( 3754)
Ajax的Spry框架通过Adobe®Dreamweaver®CS3,可以使用Ajax的Spry框架进行动态用户界面的可视化设计、开发和部署。
Ajax 的 Spry 框架
通过Adobe dreamweaver CS3,您可以使用Ajax的Spry框架来可视化地设计、开发和部署动态用户界面。Ajax的Spry framework是一个面向网页设计者的javascript库,用于构建为用户提供更丰富体验的网页。与其他Ajax框架不同,Spry可以被设计人员和开发人员同时使用,因为其中99%实际上是HTML。请参见可视化构建Spry页面。
Spry 构件
Spry组件是一个预置的通用用户界面模块,可以通过CSS定制,然后添加到网页中。使用Dreamweaver,您可以向页面添加多个Spry小部件,包括XML驱动的列表和表格、折叠的小部件、选项卡式界面以及具有验证功能的表单元素。请参见添加Spry工件。
Spry 效果
Spry效果是一种提高网站吸引力的简洁方法。这种效果几乎可以应用于HTML页面上的所有元素。您可以添加Spry效果来放大、缩小、淡化和突出元素;在一段时间内可视地改变页面元素;并执行更多操作。请参见添加轻快效果。
高级 photoshop CS3 集成
Dreamweaver增强了与Photoshop CS3的集成。现在,设计师可以在Photoshop中选择设计的任何部分(甚至跨多个层),并将其直接粘贴到Dreamweaver页面中。Dreamweaver会显示一个对话框,您可以在其中指定图像的优化选项。如果您需要编辑图像,只需双击图像,在Photoshop中打开带有图层的原始PSD文件进行编辑。请参见使用Photoshop。
浏览器兼容性检查


Dreamweaver中新增的浏览器兼容性检查功能可以生成报告,指出各种浏览器中与CSS相关的呈现问题。在“代码”视图中,这些问题用绿色下划线标记,因此您可以确切地知道代码在哪里导致了问题。确定问题后,知道解决方法,就能快速解决问题;如果您需要更多信息,可以访问Adobe CSS Advisor。请参见检查跨浏览器呈现CSS是否有问题。
Adobe CSS Advisor
Adobe CSS Advisor网站包含有关最新CSS问题的信息,可以在浏览器兼容性检查期间通过Dreamweaver用户界面直接访问这些信息。CSS Advisor不仅仅是一个论坛、一个维基页面或者一个讨论组。它使您可以轻松地为现有内容的改进提供建议和意见,或者添加新的问题,以便整个社区都能从中受益。请参见检查跨浏览器呈现CSS是否有问题。
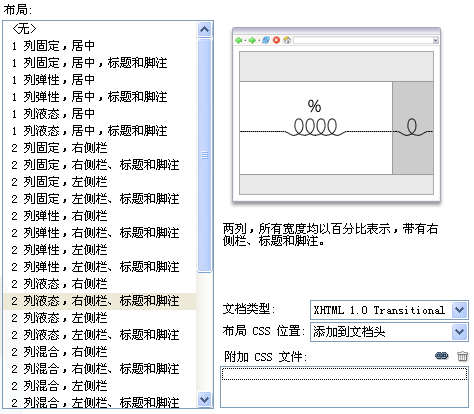
CSS 布局

Dreamweaver提供了一组预先设计的CSS布局,可以帮助您快速设计页面并启动和运行,并在代码中提供丰富的行内注释,帮助您理解CSS页面布局。Web上的大多数站点设计可以分为一列、两列或三列布局,每种布局都包含许多附加元素(如标题和脚注)。Dreamweaver提供了一个完整的基本布局设计列表,您可以根据需要对其进行自定义。请参见使用CSS布局创建页面。
管理 CSS
管理CSS函数,轻松地在文档、文档标题和外部表格、外部CSS文件以及更多位置之间移动CSS规则。此外,您还可以将内联CSS转换为CSS规则,并将它们拖放到所需的位置。请参见移动CSS规则和将内联CSS转换为CSS规则。
Adobe Device Central
Adobe Device Central与Dreamweaver集成,存在于整个Creative Suite 3软件产品系列中。通过它,您可以快速访问每个设备的基本技术规范,并缩小HTML页面的文本和图像,使显示效果与在设备上完全相同,从而简化创建移动内容的过程。请查看移动设备中的预览页面。
Adobe bridge CS3
将Adobe Bridge CS3与Dreamweaver配合使用可以轻松、一致地管理图像和资源。Adobe Bridge支持集中访问项目文件、应用程序、设置以及XMP元数据标记和搜索功能。凭借其文件组织和文件共享功能以及对Adobe Stock Photos的访问,Adobe Bridge提供了更有效和创新的工作流程,使您能够掌握许多项目,如打印、Web、视频和移动。请参见使用桥接。
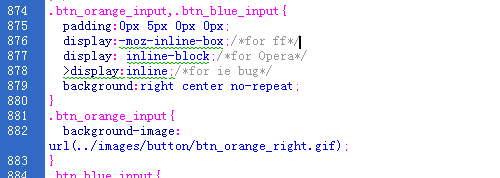
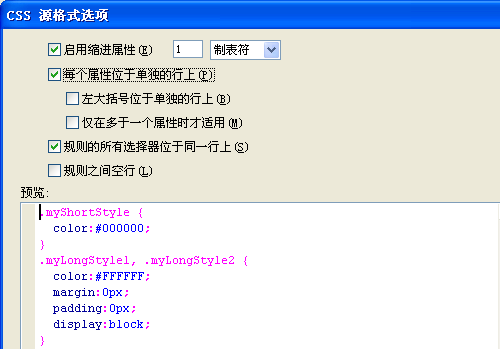
CSS增强功能:
DW8有HTML格式化功能但没有CSS格式化功能,DW cs3增加了CSS格式化功能。

下一篇:教育部:校外机构不得传授三从四德
相关阅读
RelatedReading猜你喜欢
Guessyoulike