2023-02-06 22:11:34 发布人:hao333 阅读( 3416)
网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果,比如卷动、百叶窗等。
网页过渡指的是不同的刷新效果,如滚动、百叶窗等。当访问者进入或离开网页时。
注意:模板创建的网页不能添加网页过渡效果!
制造步骤:
1.打开一页。这一步非常关键。为什么要在编辑时打开页面而不是设置页面?这是因为网页转场的代码必须显示在代码窗口的某些特定区域才能工作。在新打开的窗口中,光标位于代码窗口顶行的前面,这是适当的位置之一。对于不熟悉代码的人来说,简单易操作。但是,当某些网页刚打开时,光标不在代码窗口顶行的前面。你应该通过边框的滚动条找到代码的第一行,然后在前面点击鼠标,将光标定位在代码窗口顶行的前面。
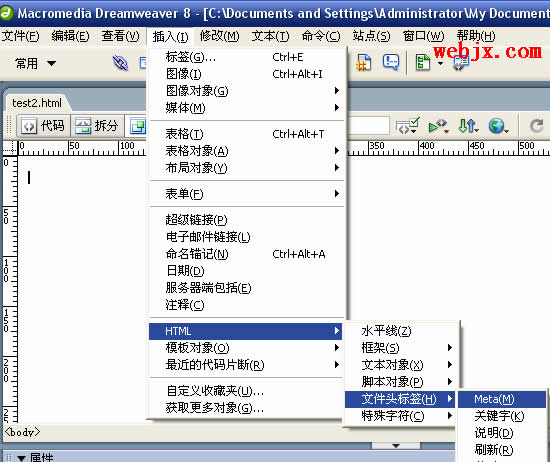
2.在菜单栏中点击插入- HTML -文件头标签-Meta,弹出Meta对话框。

3.在对话框的属性选项下拉列表中选择HTTP-equivalent选项,在value框中键入Page-Enter,表示进入网页时有网页过渡效果。在内容框中键入revealtrans(持续时间=4,过渡=2)。Duration=4表示网页过渡效果的持续时间为4秒,transition表示过渡效果模式,值为2表示循环收缩。各种效果的数字代码如下。

4.输入完毕后,点击确定保存。所以我们进入这个页面就能看到效果。你刚才看到效果了!否则,你应该回到主页,看看这个页面。
5.此外,还有二十多种效果供您选择。只需将Transition的值更改为相应效果的代码即可。具体效果和设置如下表所示:
效果转换
盒状收缩0溶解12
箱形膨胀1左右向中间收缩13
圆形收缩2,中间部分向左右扩展14
上下循环扩张3到中间收缩15。
擦掉鞋面中间4,上下展开16。
向下擦除5步,向左向下展开17步。
向左擦除6,向左步进18
向右擦除7逐步向右扩展19
垂直百叶窗8呈阶梯状并向右上方展开20。
水平快门9随机水平线21
横向棋盘10随机垂直线22
纵向棋盘11个随机23个
相关阅读
RelatedReading猜你喜欢
Guessyoulike